In this tutorial, we will develop an AI-Based Resume Screening System using Machine Learning to help recruiters.
Large companies receive thousands of job applications every month. Manually reading and selecting suitable resumes is time-consuming. What if we build an AI system to automate this process, automatically shortlisting the best candidates for interviews based on their resume details?
So here, we will develop an AI-based resume screening system to automate resume analysis and shortlist candidate based on job description, skills matching score.

So let’s proceed with developing resume screening system:
1. Setup Project
First we will create project ai-based-resume-screening-system-python-flask using below command.
$ mkdir ai-based-resume-screening-system-python-flask
and moved to the project.
$ cd ai-based-resume-screening-system-python-flask
2. Install Module
We will install required modules for our application. As we will develop a web based application, so we will install Flask micro framework module to create web application.
$ pip install Flask
we will also need to install scikit-learn module for machine learning built on top of SciPy.
pip install scikit-learn
we will need to install tensorflow machine learning module.
pip install tensorflow
we will also need to install pdfplumber for extracting text from pdf file.
pip install pdfplumber
3. Create Flask App
Now we will create app.py file and import required modules and files. We will create flask Application and set upload directory.
from flask import Flask, request, render_template from resume_parser import parseResume from job_matcher import getJobScore import os app = Flask(__name__) UPLOAD_FOLDER = 'uploads' os.makedirs(UPLOAD_FOLDER, exist_ok=True) app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
We will also create flask application route to load index.html file to display resume upload form.
@app.route('/')
def home():
return render_template('index.html')
4. Design Resume Upload Form
Then we will create a template file index.html and design form to upload resume PDF file. We will use Bootstrap CSS framework to design page.
<!DOCTYPE html>
<html lang="en">
<head>
<title>AI-Based Resume Screening System using Python and Flask</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>AI-Based Resume Screening System using Python and Flask</h2>
<br><br>
<form action="/upload" method="post" enctype="multipart/form-data">
<div class="mb-3 mt-3">
<label for="file">Select PDF File:</label>
<input type="file" name="file" required>
</div>
<br>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>

5. Implement Resume Parsing and Scanning
We will create flask application route upload to upload resume file when form submitted. We will parse uploaded file using parseResume() function and get job score by using getJobScore() function. finally passed values to template result.html to display results page.
@app.route('/upload', methods=['POST'])
def upload_resume():
if 'file' not in request.files:
return "No file uploaded!"
file = request.files['file']
if file.filename == '':
return "No selected file!"
filepath = os.path.join(app.config['UPLOAD_FOLDER'], file.filename)
file.save(filepath)
parsedData = parseResume(filepath)
jobScore = getJobScore(parsedData)
return render_template('result.html', name=parsedData['name'], email=parsedData['email'], phone=parsedData['phone'], score=jobScore)
We will create resume_parser.py file and implement function parseResume() to parse resume data.
import pdfplumber
import re
def parseResume(filepath):
with pdfplumber.open(filepath) as pdf:
text = " ".join([page.extract_text() for page in pdf.pages if page.extract_text()])
nameMatch = re.search(r'([A-Z][a-z]+\s[A-Z][a-z]+)', text)
candidateName = nameMatch.group(0) if nameMatch else "Unknown"
emailMatch = re.search(r'[\w\.-]+@[\w\.-]+', text)
email = emailMatch.group(0) if emailMatch else "Unknown"
phoneMatch = re.search(r'(\d{3}[-\.\s]??\d{3}[-\.\s]??\d{4}|\(\d{3}\)\s*\d{3}[-\.\s]??\d{4}|\d{3}[-\.\s]??\d{4})', text)
phone = phoneMatch.group(0) if phoneMatch else "Unknown"
skills = ["python", "machine", "learning", "data", "scientist", "developer", "tensorFlow", "pytorch", "git", "docker", "skills", "nlp"]
skillsFound = [skill for skill in skills if skill.lower() in text.lower()]
return {"name": candidateName, "email": email, "phone": phone, "skills": skillsFound}
we will also create job_matcher.py file and implement function getJobScore() to get job score.
jobDescription = "Looking machine learning Python NLP Data Scientist developer skills TensorFlow PyTorch Git Docker"
def getJobScore(parsed_resume):
jobSkills = set(jobDescription.lower().split())
resumeSkills = set(parsed_resume['skills'])
jobMatchScore = (len(resumeSkills.intersection(jobSkills)) / len(jobSkills)) * 100
return round(jobMatchScore, 2)
These files are already imported in app.py application file.
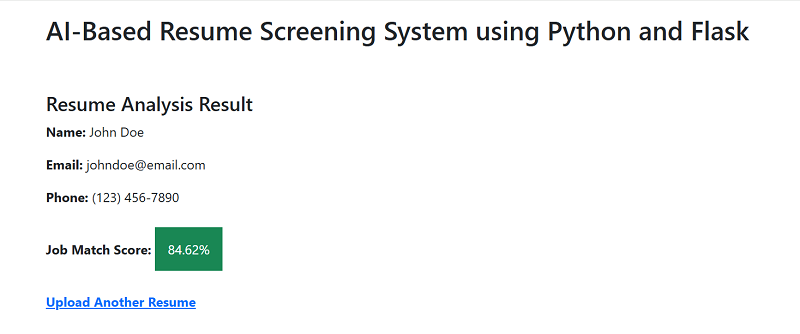
6. Display Resume Scanning Result
Finally, we will create result.html html file and design page to display job score
result.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Resume Analysis Result</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>AI-Based Resume Screening System using Python and Flask</h2>
<br><br>
<h4>Resume Analysis Result</h4>
<p><strong>Name:</strong> {{ name }}</p>
<p><strong>Email:</strong> {{ email }}</p>
<p><strong>Phone:</strong> {{ phone }}</p><br>
<p>
<strong>Job Match Score:</strong>
{% if score > 80 %}
<span class="bg-success p-3 text-white"> {{ score }}%</span>
{% else %}
<span class="bg-warning p-3 text-white"> {{ score }}%</span>
{% endif %}
</p>
<br>
<strong><a href="/">Upload Another Resume</a></strong>
</div>
</body>
</html>