Image upload is an important functionality of any web project. The image upload functionality is needed in web projects to upload user profile picture or upload logo or manage image gallery etc. If we need to implement user profile picture or logo then we only allow to upload a single image. But we need to allow multiple image upload when uploading files in image gallery,
As in n our previous tutorial you have learned how to upload multiple images in CodeIgniter and get huge response from readers. So in this tutorial, you will learn how to upload multiple images with jQuery, PHP and MySQL.
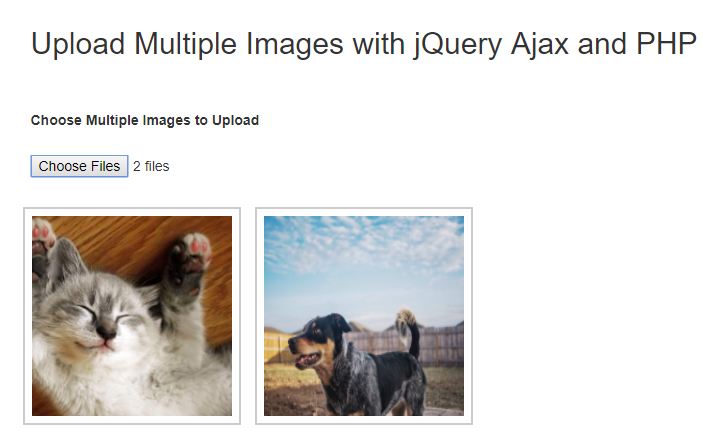
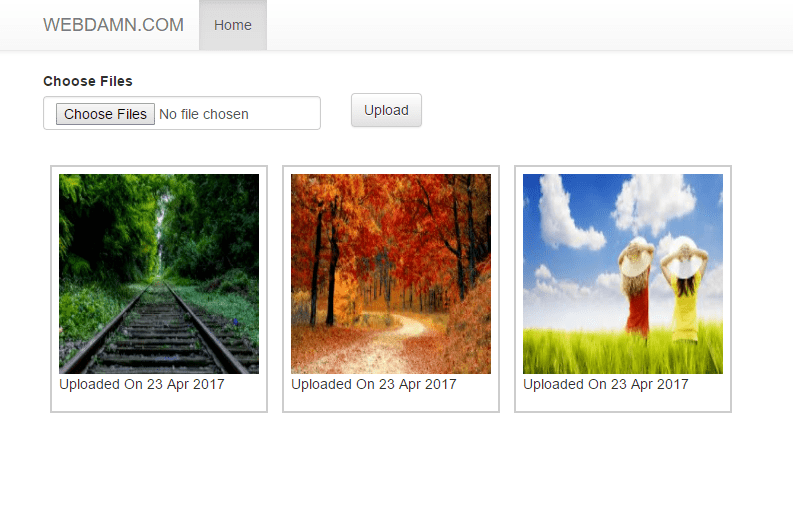
The tutorial is covered in easy steps with live demo to upload multiple images without page refresh and uploaded image preview. The functionality is also handled to insert uploaded images detail into MySQL database table. You can download source code of live demo, the link to download source code is available at the end of tutorial.