A CAPTCHA(Completely Automated Public Turing test to tell Computers and Humans Apart) is a type of challenge code that used in web applications to determine that the action is done by human being.
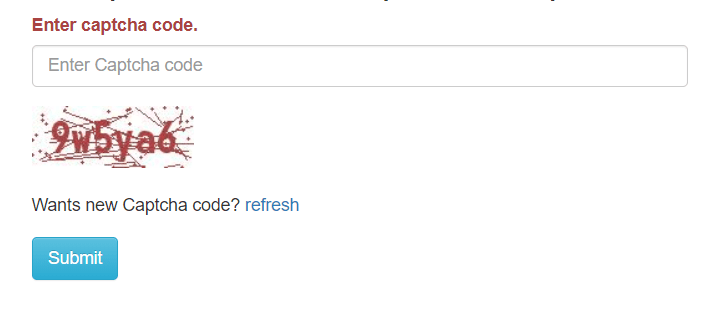
Captcha code is a combination of some readable text with some distorted shapes to be read only by human being to confirm that the user is not a bot.
There are many third party resources available to easily add Captcha to your web application. But if you’re looking for creating your own custom Captcha code to use in your project then you’re here right place. In this tutorial, you will learn how to create your own reusable Captcha script using PHP to user in your future projects.
We will explain this tutorial step by step with live example to implement Captcha with PHP. We will create a HTML form with input text, Captcha image and submit button to display Captcha and enter into input text to validate form submission with valid Captcha code.