In our previous tutorial, you have learned how to Upload Multiple Image with jQuery, PHP & MySQL. In this tutorial, you will learn how to implement Bootstrap modal form submit with jQuery and PHP.
Modal or dialog play an important role in any web application. The modals allow to handle additional functionality on same page without using any extra space space.
The Bootstrap modals are very user friendly and easy to integrate. The modals can be used for different requirement like showing any specific details on same page or handling form submit to process user input.
So if you’re looking for solution to implement Bootstrap modal with form submit to process form values, then you’re here at right place. In this tutorial you will learn how to show Bootstrap form with input and handle Bootstrap form submit with jQuery and process form submit post values at server in PHP.
The tutorial explained in easy steps with live demo of Bootstrap form with submit functionality and link to download source code of live demo.

Also, read:
- Advance Bootstrap Contact Form with Ajax & PHP
- Multi Step Form with Progress Bar using jQuery, Bootstrap & PHP
So let’s start the coding, we will have following file structure for the example to handle Bootstrap Form submit with jQuery .
- index.php
- contact.js
- saveContact.php
Step1: Include Bootstrap and jQuery Files
First we will include Bootstrap and jQuery library files in head tag in index.php file. We will also include contact.js file in which handle form submit using jQuery.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script type="text/javascript" src="js/contact.js"></script>
Step2: Design Bootstrap Contact Form
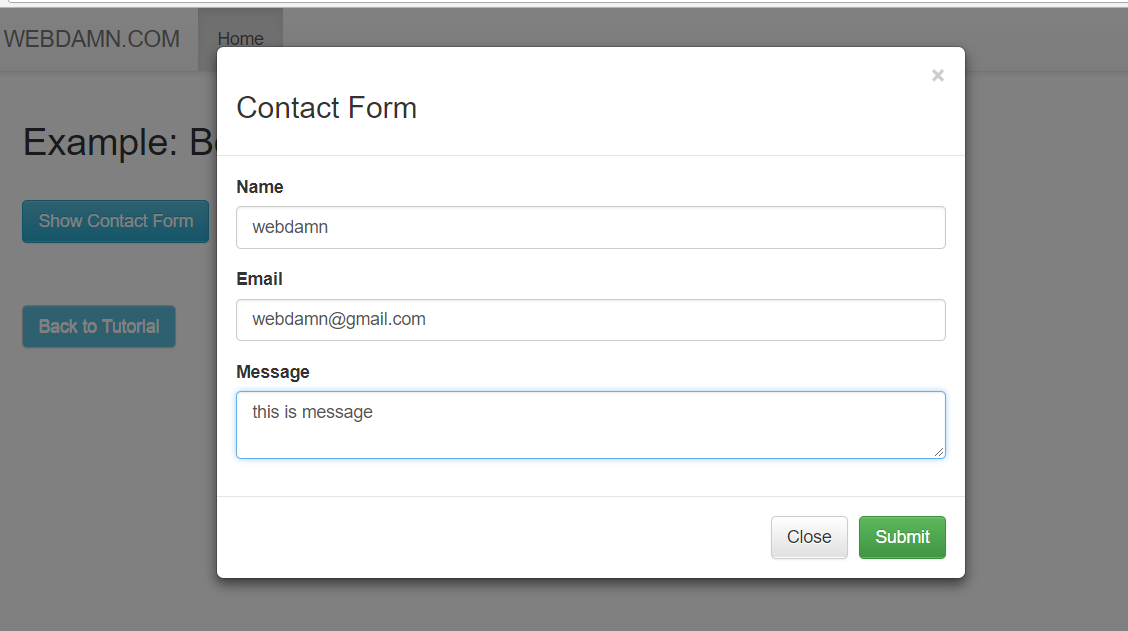
In index.php file, we will design Bootstrap contact form with input fields and submit button. The modal will be opened when click on show contact form button.
<div id="contact"><button type="button" class="btn btn-info btn" data-toggle="modal" data-target="#contact-modal">Show Contact Form</button></div> <div id="contact-modal" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h3>Contact Form</h3> </div> <form id="contactForm" name="contact" role="form"> <div class="modal-body"> <div class="form-group"> <label for="name">Name</label> <input type="text" name="name" class="form-control"> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" name="email" class="form-control"> </div> <div class="form-group"> <label for="message">Message</label> <textarea name="message" class="form-control"></textarea> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <input type="submit" class="btn btn-success" id="submit"> </div> </form> </div> </div> </div>
Step3: Handle Bootstrap Contact Form Submit
In contact.js file, we will handle form submit jQuery .submit() function with return false to not submit directly to action. We will handle form submit values using Ajax by calling function submitForm().
$(document).ready(function(){
$("#contactForm").submit(function(event){
submitForm();
return false;
});
});
In function submitForm(), we will make Ajax request to saveContact.php with form submit values to process form values at server end.
function submitForm(){
$.ajax({
type: "POST",
url: "saveContact.php",
cache:false,
data: $('form#contactForm').serialize(),
success: function(response){
$("#contact").html(response)
$("#contact-modal").modal('hide');
},
error: function(){
alert("Error");
}
});
}
Step4: Process Contact Form Submit Values at Server End
Now finally in saveContact.php file, we will process form submitted $_POST values.
<?php
if (isset($_POST['email'])) {
$name = strip_tags($_POST['name']);
$email = strip_tags($_POST['email']);
$message = strip_tags($_POST['message']);
}
?>
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
Very Useful – Thanks
You’re welcome, thanks!
where do i insert my email in thesaveContact.php?
From this file, you can save form submitted post values to database table as per your requirement. thanks!
Thanks for tut.
I have several buttons in my “form”, but php doesn’t recognize it. What can I do?
thanks
thanks