Forms with too many input fields are boring and annoyed to users. We can replace them with Multi Step Forms to make it more user friendly.
The Multi Step Forms are the best solution when there are too many input fields in a Form. So breaking the large Form into multiple smaller Forms with few input fields on each Form is very smart and user friendly solution.
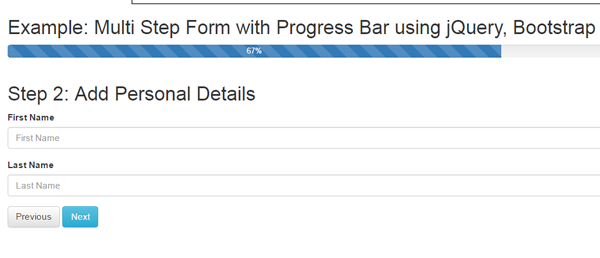
So here in this tutorial, you will learn how to implement Multi Step Forms with Progress Bar using Bootstrap, jQuery and PHP with live Demo.
You will also learn how to validate multiple forms using jQuery and store multiple Forms submit data into MySQL database using PHP.

Also, read:
Create Database Table
In this tutorial we will handle functionality to register user with multiple form. So we need a database table to store user details. So we will create table user to store user information using below MySQL query.
CREATE TABLE IF NOT EXISTS `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `email` varchar(100) NOT NULL, `password` varchar(100) NOT NULL, `first_name` varchar(100) NOT NULL, `last_name` varchar(100) NOT NULL, `mobile` int(11) NOT NULL, `address` text NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
Create Database Connection
We will create db_connect.php file to make connection with MySQL database to store user information.
<?php
/* Database connection start */
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "demos";
$conn = mysqli_connect($servername, $username, $password, $dbname);
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error());
exit();
}
?>
Create Multiple FORM HTML
Now we will create main file index.php having user FORM HTML using Bootstrap. We will also create progress bar HTML using Bootstrap.
<div class="container"> <h2>Example: Multi Step Form with Progress Bar using jQuery, Bootstrap & PHP</h2> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="alert alert-success hide"></div> <form id="user_form" novalidate action="form_action.php" method="post"> <fieldset> <h2>Step 1: Add Account Details</h2> <div class="form-group"> <label for="email">Email address*</label> <input type="email" class="form-control" required id="email" name="email" placeholder="Email"> </div> <div class="form-group"> <label for="password">Password*</label> <input type="password" class="form-control" name="password" id="password" placeholder="Password"> </div> <input type="button" class="next btn btn-info" value="Next" /> </fieldset> <fieldset> <h2> Step 2: Add Personal Details</h2> <div class="form-group"> <label for="first_name">First Name</label> <input type="text" class="form-control" name="first_name" id="first_name" placeholder="First Name"> </div> <div class="form-group"> <label for="last_name">Last Name</label> <input type="text" class="form-control" name="last_name" id="last_name" placeholder="Last Name"> </div> <input type="button" name="previous" class="previous btn btn-default" value="Previous" /> <input type="button" name="next" class="next btn btn-info" value="Next" /> </fieldset> <fieldset> <h2>Step 3: Add Contact Information</h2> <div class="form-group"> <label for="mobile">Mobile*</label> <input type="text" class="form-control" name="mobile" id="mobile" placeholder="Mobile Number"> </div> <div class="form-group"> <label for="address">Address</label> <textarea class="form-control" name="address" placeholder="Communication Address"></textarea> </div> <input type="button" name="previous" class="previous btn btn-default" value="Previous" /> <input type="submit" name="submit" class="submit btn btn-success" value="Submit" /> </fieldset> </form> </div>
We will also keep below CSS code in head tag to hide forms that kept inside <fieldset> to show and hide using jQuery.
<style type="text/css">
#user_form fieldset:not(:first-of-type) {
display: none;
}
</style>
Multiple Form Display with jQuery
After creating From HTML, we will create JavaScript file form.js and handle functionality to display next/previous FORM on button click using jQuery. We will also Form submit and validation using jQuery. Below is code to handle multiple form display, form submit and validation using jQuery.
$(document).ready(function(){
var form_count = 1, form_count_form, next_form, total_forms;
total_forms = $("fieldset").length;
$(".next").click(function(){
form_count_form = $(this).parent();
next_form = $(this).parent().next();
next_form.show();
form_count_form.hide();
setProgressBar(++form_count);
});
$(".previous").click(function(){
form_count_form = $(this).parent();
next_form = $(this).parent().prev();
next_form.show();
form_count_form.hide();
setProgressBar(--form_count);
});
setProgressBar(form_count);
function setProgressBar(curStep){
var percent = parseFloat(100 / total_forms) * curStep;
percent = percent.toFixed();
$(".progress-bar")
.css("width",percent+"%")
.html(percent+"%");
}
// Handle form submit and validation
$( "#user_form" ).submit(function(event) {
var error_message = '';
if(!$("#email").val()) {
error_message+="Please Fill Email Address";
}
if(!$("#password").val()) {
error_message+="<br>Please Fill Password";
}
if(!$("#mobile").val()) {
error_message+="<br>Please Fill Mobile Number";
}
// Display error if any else submit form
if(error_message) {
$('.alert-success').removeClass('hide').html(error_message);
return false;
} else {
return true;
}
});
});
Save Form Data to Database
Now finally in form_action.php, we will handle functionality to save user form value into MySQL database.
<?php
include_once("db_connect.php");
if (isset($_POST['submit'])) {
$email = mysqli_real_escape_string($conn, $_POST['email']);
$password = mysqli_real_escape_string($conn, $_POST['password']);
$first_name = mysqli_real_escape_string($conn, $_POST['first_name']);
$last_name = mysqli_real_escape_string($conn, $_POST['last_name']);
$mobile = mysqli_real_escape_string($conn, $_POST['mobile']);
$address = mysqli_real_escape_string($conn, $_POST['address']);
if(mysqli_query($conn, "INSERT INTO user(email, pass, first_name, last_name, mobile, address) VALUES('".$email."', '" . $password . "', '". $first_name."', '".$last_name."', '".$mobile."', '". $address."')")) {
echo "You're Registered Successfully!";
} else {
echo "Error in registering...Please try again later!";
}
}
?>
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
Hey very nice article!