Online Voting System or Online Poll System is a functionality that’s used in websites to allow users to vote get user’s views. The polls are created with options to vote and also view the poll vote results. The poll or voting system is mostly used by news and eCommerce websites to take user’s opinions.
So if you’re thinking about implementing poll or voting system then you’re here at right place. In our previous tutorial you have learned how to create Helpdesk system with php and MySQL. In this tutorial you will learn how to implement online voting system with PHP and MySQL.
We will cover this tutorial step by step to create live example of voting system by creating a poll with options and allow users to vote and view results.

Also, read:
- User Management System with PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- School Management System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
So let’s start implementing Online Voting System with PHP and MySQL. Before begin, take a look on files structure for this example.
- index.php
- poll_results.php
- Voting.php: A class to hold poll and vote.
Step1: Create MySQL Database Table
As we will create live example of voting system to create poll. So first we will create MySQL database table polls to store poll details and also store poll vote details in same table..
CREATE TABLE `polls` ( `pollid` double NOT NULL, `question` text, `date` double DEFAULT NULL, `options` varchar(250) DEFAULT NULL, `votes` varchar(250) DEFAULT NULL, `close` tinyint(1) DEFAULT NULL, `number_options` tinyint(3) DEFAULT NULL, `voters` int(11) NOT NULL, `timeout` double DEFAULT NULL, `public` tinyint(1) DEFAULT NULL, `last_vote_date` double DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
We will also store poll details with votes and voter in polls table.
INSERT INTO `polls` (`pollid`, `question`, `date`, `options`, `votes`, `close`, `number_options`, `voters`, `timeout`, `public`, `last_vote_date`) VALUES (1, 'Which team win the cricket world cup most of time?', 1558758006, 'India||||Australia||||Westindies||||Pakistan', '2||||5||||2||||1', 0, 4, 10, 0, 0, 1558758006);
Step2: Display Poll with Vote Button
In index.php file, we will create design to display poll with vote buttons. We will also a button to view poll results.
<div class="col-md-6">
<?php echo !empty($message)?'<div class="alert alert-danger"><strong></strong> '.$message.'</div>':''; ?>
<form action="" method="post" name="pollFrm">
<div class="panel panel-primary">
<?php
$pollData = $voting->getPollDetails();
foreach($pollData as $poll){
$pollOptions = explode("||||", $poll['options']); ?>
<div class="panel-heading">
<h3 class="panel-title">
<span class="glyphicon glyphicon-circle-arrow-right"></span><?php echo $poll['question']; ?></h3>
</div>
<div class="panel-body two-col">
<div class="row">
<?php for( $i = 0; $i < count($pollOptions); $i++ ) { ?>
<div class="col-md-6">
<div class="well well-sm">
<div class="checkbox">
<label>
<input type="radio" name="options" value="<?php echo $i; ?>">
<?php echo $pollOptions[$i]; ?>
</label>
</div>
</div>
</div>
<?php } ?>
</div>
</div>
<div class="panel-footer">
<input type="hidden" name="pollid" value="<?php echo $poll['pollid']; ?>">
<button type="submit" name="vote" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-ok"></span>Vote</button>
<a href="poll_results.php?poll_id=<?php echo $poll['pollid']; ?>">
<button type="button" class="btn btn-primary btn-sm" >View Result</button>
</a>
</div>
<?php } ?>
</div>
</form>
</div>
Step3: Handle Poll Voting
We will handle poll voting functionality on poll form submit. We will method updatePollVote() to update poll vote details.
<?php
include ('Voting.php');
$voting = new Voting();
if(isset($_POST['vote']) && isset($_POST['options'])){
$pollVotesData = array(
'pollid' => $_POST['pollid'],
'pollOptions' => $_POST['options']
);
$isVoted = $voting->updatePollVote($pollVotesData);
if($isVoted){
setcookie($_POST['pollid'], 1, time()+60*60*24*365);
$message = 'You have voted successfully.';
} else {
$message = 'You had already voted.';
}
} else {
$message = 'Select a poll option to vote.';
}
?>
In class Voting.php, we will create method updatePollVote() to update poll voting details.
public function updatePollVote($pollVoteData) {
if(!isset($pollVoteData['pollid']) || isset($_COOKIE[$pollVoteData['pollid']])) {
return false;
}
$pollVote = $this->getPollVotes($pollVoteData['pollid']);
$votes = explode("||||", $pollVote['votes']);
$votes[$pollVoteData['pollOptions']] += 1;
implode("||||",$votes);
$pollVote['voters'] += 1;
$sqlQuery = "UPDATE ".$this->pollTable."
set votes = '".implode("||||",$votes)."' , voters = '".$pollVote['voters']."'
WHERE pollid = '".$pollVoteData['pollid']."'";
mysqli_query($this->dbConnect, $sqlQuery);
return true;
}
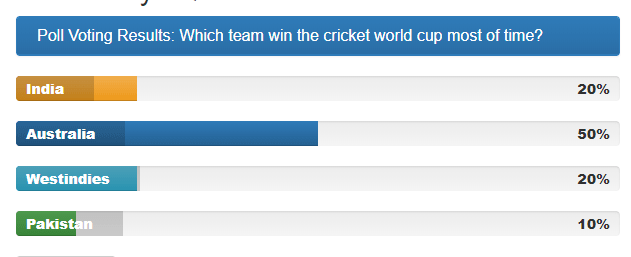
Step4: View Poll Vote Results
In poll_results.php file, we will design page with Bootstrap progress-bar to display poll vote results. We will call method getPollDetails() to get poll details with votes.
<?php
include ('Voting.php');
$voting = new Voting();
$pollData = $voting->getPollDetails();
foreach($pollData as $poll) {
echo '<div class="panel panel-primary"><div class="panel-heading">';
echo '<h3 class="panel-title">';
echo '<span class="glyphicon"></span>Poll Voting Results: '.$poll['question'].'</h3>';
echo '</div></div>';
$pollOptions = explode("||||", $poll['options']);
$votes = explode("||||", $poll['votes']);
$style = array("warning", "sucsess", "info", "success");
for( $i = 0; $i<count($pollOptions); $i++ ) {
$votePercent = '0%';
if($votes[$i] && $poll['voters']) {
$votePercent = round(($votes[$i]/$poll['voters'])*100);
$votePercent = !empty($votePercent)?$votePercent.'%':'0%';
}
echo '<div class="progress">';
echo '<div class="progress-bar progress-bar-'.$style[$i].'" role="progressbar" aria-valuenow="'.$votePercent.'" aria-valuemin="0" aria-valuemax="100" style="width: '.$votePercent.';">';
echo '<span class="sr-only">'.$votePercent.' Complete</span>';
echo '</div>';
echo '<span class="progress-type">'.$pollOptions[$i].'</span>';
echo '<span class="progress-completed">'.$votePercent.'</span>';
echo '</div>';
}
}
?>
In class Voting.php, we will create method getPollDetails() to get poll voting details.
public function getPollDetails(){
$sqlQuery = 'SELECT pollid, question, options, votes, voters
FROM '.$this->pollTable;
return $this->getData($sqlQuery);
}
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
Nice front-end script but where is Admin?, eg add questions and options, close poll, etc.
We will try to update it with admin section and update you, thanks!