Inline table edit or live table editing is a very user friendly feature of web applications to allow users to edit values by clicking on it. The Bootstrap is the most popular CSS framework that helps to create responsive HTML tables. So if you’re using Bootstrap framework and thinking about creating editable Bootstrap tables then you’re here at right place.
In this tutorial you will learn how to create editable Bootstrap table with jQuery, PHP and MySQL. We will use Bootstable JavaScript plugin to convert Bootstrap table into editable table with edit and delete buttons.
We will cover this tutorial step by step with live to create editable Bootstrap table with edit and delete functionality using jQuery, PHP and MySQL.

Also, read:
- Bootstrap Modal Form Submit with jQuery
- Advance Bootstrap Contact Form with Ajax & PHP
- Multi Step Form with Progress Bar using jQuery, Bootstrap & PHP
Step1: Create MySQL Database Table
As we will cover this tutorial with live example to create editable bootstrap table with jQuery, PHP and MySQL. So first we will create MySQL database table developers to create editable table to display record.
CREATE TABLE `developers` ( `id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `skills` varchar(255) NOT NULL, `address` varchar(255) NOT NULL, `gender` varchar(255) NOT NULL, `designation` varchar(255) NOT NULL, `age` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
We will insert few records into developers table to display in Bootstrap editable table.
INSERT INTO `developers` (`id`, `name`, `skills`, `address`, `gender`, `designation`, `age`) VALUES (1, 'Smith', 'Java', 'Newyork', 'Male', 'Software Engineer', 34), (2, 'David', 'PHP', 'London', 'Male', 'Web Developer', 28), (3, 'Rhodes', 'jQuery', 'New Jersy', 'Male', 'Web Developer', 30), (4, 'Jay', 'PHP', 'Delhi, India', 'Male', 'Web Developer', 30);
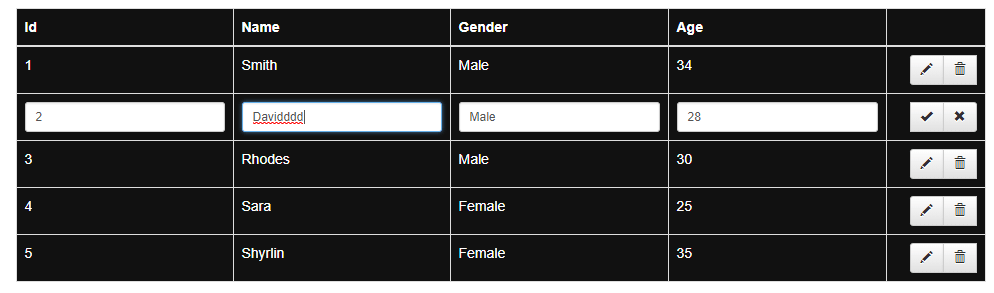
Step2: Create Bootstrap Table with Records
In index.php file, we will create Bootstrap HTML table with records from MySQL database table developers.
<?php
include_once("inc/db_connect.php");
$sqlQuery = "SELECT id, name, gender, age FROM developers LIMIT 5";
$resultSet = mysqli_query($conn, $sqlQuery) or die("database error:". mysqli_error($conn));
?>
<table id="editableTable" class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<?php while( $developer = mysqli_fetch_assoc($resultSet) ) { ?>
<tr id="<?php echo $developer ['id']; ?>">
<td><?php echo $developer ['id']; ?></td>
<td><?php echo $developer ['name']; ?></td>
<td><?php echo $developer ['gender']; ?></td>
<td><?php echo $developer ['age']; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
Step3: Make Bootstrap Table Editable
In editable.js file, we will call SetEditable() method from Bootstable plugin using Bootstrap table id to make table editable. We will also call method onEdit() to handle inline edit and save functionality and onBeforeDelete() to handle table row delete functionality by making Ajax request to action.php to edit and delete record.
$( document ).ready(function() {
$('#editableTable').SetEditable({
columnsEd: "0,1,2,3,4,5,6",
onEdit: function(columnsEd) {
var empId = columnsEd[0].childNodes[1].innerHTML;
var empName = columnsEd[0].childNodes[3].innerHTML;
var gender = columnsEd[0].childNodes[5].innerHTML;
var age = columnsEd[0].childNodes[7].innerHTML;
var skills = columnsEd[0].childNodes[9].innerHTML;
var address = columnsEd[0].childNodes[11].innerHTML;
$.ajax({
type: 'POST',
url : "action.php",
dataType: "json",
data: {id:empId, name:empName, gender:gender, age:age, skills:skills, address:address, action:'edit'},
success: function (response) {
if(response.status) {
}
}
});
},
onBeforeDelete: function(columnsEd) {
var empId = columnsEd[0].childNodes[1].innerHTML;
$.ajax({
type: 'POST',
url : "action.php",
dataType: "json",
data: {id:empId, action:'delete'},
success: function (response) {
if(response.status) {
}
}
});
},
});
});
Step4: Handle Edit and Delete Record
In action.php, we will ajax request data to handle table row edit save functionality to save table row changes to MySQL database table. We will also handle table rows delete.
<?php
include_once("inc/db_connect.php");
if ($_POST['action'] == 'edit' && $_POST['id']) {
$updateField='';
if(isset($_POST['name'])) {
$updateField.= "name='".$_POST['name']."'";
} else if(isset($_POST['gender'])) {
$updateField.= "gender='".$_POST['gender']."'";
} else if(isset($_POST['age'])) {
$updateField.= "age='".$_POST['age']."'";
}
if($updateField && $_POST['id']) {
$sqlQuery = "UPDATE developers SET $updateField WHERE id='" . $_POST['id'] . "'";
mysqli_query($conn, $sqlQuery) or die("database error:". mysqli_error($conn));
$data = array(
"message" => "Record Updated",
"status" => 1
);
echo json_encode($data);
}
}
if ($_POST['action'] == 'delete' && $_POST['id']) {
$sqlQuery = "DELETE FROM developers WHERE id='" . $_POST['id'] . "'";
mysqli_query($conn, $sqlQuery) or die("database error:". mysqli_error($conn));
$data = array(
"message" => "Record Deleted",
"status" => 1
);
echo json_encode($data);
}
?>
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
the buttons EDIT and DELETE are not visible in my project ..
Any thoughts?
have you placed all files from downloaded project? it should be run if there all files. Please check all. thanks!
Please show code for “add” functionality into the database. Thanks!
it’s not implemented to add records, you can enhance this to add functionality to add new record. thanks!
the buttons EDIT and DELETE are not visible in my project ..
Any thoughts?
Please try to debug, may be there any error. thanks!
Just make this change and it will work great.
from:
if(isset($_POST[‘name’])) {
$updateField.= “name='”.$_POST[‘name’].”‘”;
} else if(isset($_POST[‘gender’])) {
$updateField.= “gender='”.$_POST[‘gender’].”‘”;
} else if(isset($_POST[‘age’])) {
$updateField.= “age='”.$_POST[‘age’].”‘”;
}
to:
if(isset($_POST[‘name’])) {
$updateField.= “name='”.$_POST[‘name’].”‘”;
$updateField.= “gender='”.$_POST[‘gender’].”‘”;
$updateField.= “age='”.$_POST[‘age’].”‘”;
}
Hello,
Thank you for you Edit Table ! nice job!
I’m volonteer in a smal associatoin and I would like to use it to adapt “local product list”
I tested your code in localhost ( I unzip your files)
But it seems to have a issue to update the database mysql.
I can edit all values from all cells.
When I apply, cells are well modified on my screen.
But My database is not updated.
(The button Delete work perfect > the row is deleted in my database)
(It’s not easy for me in JS)
Do you have an idea what happen ? or where can I check ?
Thank you
Try to debug code to find that cause of issue, may be there any error causing issue. Thanks!
everything works except the change never gets saved to sql database, once page refreshes it goes back to original data in table. the delete function however does work.
It is disbaled to not save records in demo. It will work at your end in your. Thanks!
does not modify database data
is it returning any error, try to debug issue, otherwise share code with us to fix issue. thanks!
have you found a fix for this, im having same issue
So, I have everything converted over for my site, but the edit and delete icons are not showing up. Any thoughts?
I’m getting a “TypeError: $(…).SetEditable is not a function” when using this.
Have you downloaded project zip file? there are all files in project zip file and its working. thanks!
please check if there are any JavaScript error. thanks!
can you add in the search function too ? Thanks
Ok, I will try to add it in future. thanks!
All the people from above are right. It is saving only second column because the code is wrong.(i really didn’t see the reason for “else if”).
Actually the whole code is not so … i will say refined 🙂
You have:
if ($_POST[‘action’] == ‘edit’ && $_POST[‘id’]) {
$updateField=”;
if(isset($_POST[‘name’])) {
$updateField.= “name='”.$_POST[‘name’].”‘”;
} else if(isset($_POST[‘gender’])) {
$updateField.= “gender='”.$_POST[‘gender’].”‘”;
} else if(isset($_POST[‘age’])) {
$updateField.= “age='”.$_POST[‘age’].”‘”;
}
if($updateField && $_POST[‘id’]) {
You should have something like:
$array = array();
$updateField=”;
if ($_POST[‘action’] == ‘edit’ && $_POST[‘id’]) {
if(isset($_POST[‘name’])) { $array[] = “name='”.$_POST[‘name’].”‘”; }
if(isset($_POST[‘gender’])) { $array[] = “gender='”.$_POST[‘gender’].”‘”;}
if(isset($_POST[‘age’])) { $array[] = “age='”.$_POST[‘age’].”‘”; }
if (count($array) == 0) { die(“no object modified or other errors”);}
$updateField = implode(‘, ‘, $array);
if($updateField && $_POST[‘id’]) {
Thanks for detailed code. We are checking to to fix if any issue. Thanks!
excellent
Hi, what part of the code do I edit so that only a specific column would have a text box upon clicking on edit? Thank you!
you need to change columnsEd values in editable.js file. thanks!
where is ur css and bootstrap files?
You can download the full project to get all files. thanks!
Can you include an example with onAdd?
Added $addButton: $(‘#but_add’), to the js portsion, added a button via html Add New Row
But confused about how to implement the actual function.
I am looking into this and update soon. thanks for details!
Hello, I Can edit only second column. What should I do to repair that?
You need to make changes into editable.js to pass column id to make it editable. thanks!
They are editable all, but sql query save only second column. In my example (id, name, lastname, email).
It edit only name column.
$(‘#editableTable’).SetEditable({
columnsEd: “0,1,2,3,4”,
onEdit: function(columnsEd) {
// console.log(“===edit==”+(this));
var empId = columnsEd[0].childNodes[1].innerHTML;
var imie = columnsEd[0].childNodes[3].innerHTML;
var nazwisko = columnsEd[0].childNodes[5].innerHTML;
var email = columnsEd[0].childNodes[7].innerHTML;
$.ajax({
type: ‘POST’,
url : “action.php”,
dataType: “json”,
data: {id:empId, imie:imie, nazwisko:nazwisko, email:email, action:’edit’},
success: function (response) {
if(response.status) {
// show update message
}
}
});
},
is it passing all values in ajax request? please check everything.
its only can edit 2nd column .
it’s working with all columns correctly. Thanks!.