Contact Form is an important part of any web application to get user feedback or comments. The contact form allowed website visitors to supply their details like name, email address, phone number, comments and an email send to website owner after contact form submitted.
So if you’re a website owner or PHP developer and thinking about implementing contact form with PHP, then you’re here at right place. In our previous tutorial you have learned to develop User Management System with PHP & MySQL. In this tutorial you will learn how to implement Advance Bootstrap Contact Form with Validation and Send Email using Ajax and PHP. The complete Bootstrap contact form created with validation and send email functionality. You just need to download complete contact form script and integrate in your website without any hassle.
We will cover this tutorial in easy steps to create live example to create Bootstrap contact form with validation and send email using PHP.

Also, read:
- Bootstrap Modal Form Submit with jQuery
- Multi Step Form with Progress Bar using jQuery, Bootstrap & PHP
So let’s start implementing Boostrap contact form with validation and send email using PHP. Before we begin, take a look on files structure for this example.
- index.php
- validation.js
- send_email.php
Step1: Include jQuery, Bootstrap, Bootstrap Validation Plugin and CSS Files
As we will create contact form with Bootstrap4, so first we will include Bootstrap4 and jQuery Files. We will also include bootstrapValidator plugin file to implement contact form input validation and also other JavaScript and CSS files.
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery.bootstrapvalidator/0.5.2/js/bootstrapValidator.min.js"></script> <script src="js/validation.js"></script> <link rel="stylesheet" href="css/style.css">
Step2: Create Bootstrap Contact Form
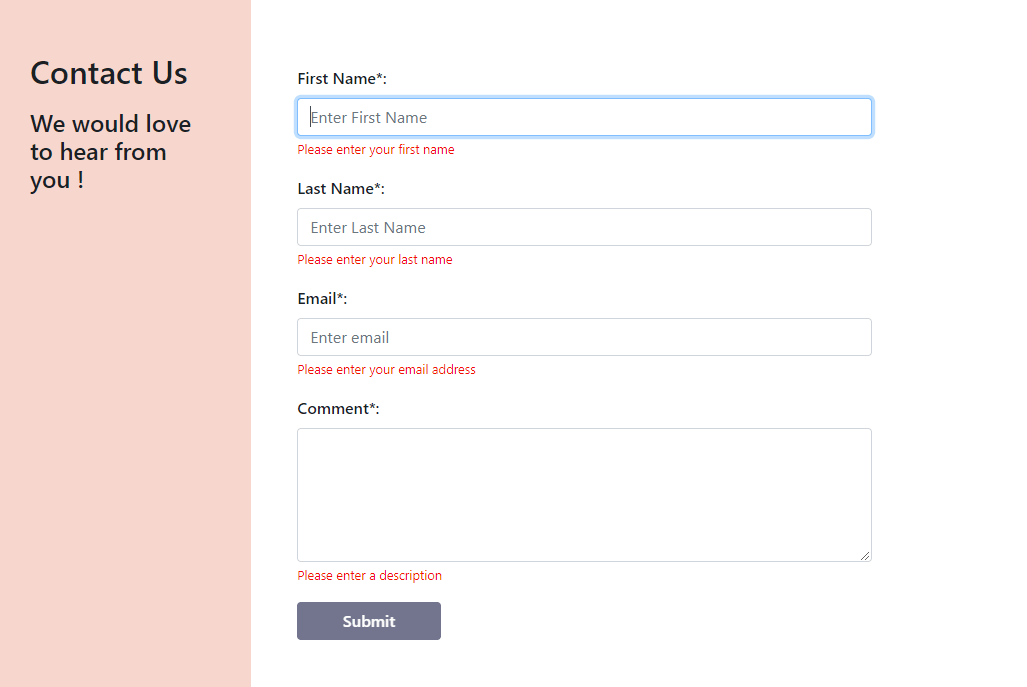
In index.php file, we will create complete Bootstrap contact form.
<div class="container contact"> <div class="row"> <div class="col-md-3"> <div class="contact-info"> <h2>Contact Us</h2> <h4>We would love to hear from you !</h4> </div> </div> <div class="col-md-9"> <form action="send_mail.php" method="post" id="contact_form"> <div class="contact-form"> <div id="message" class="alert alert-danger alert-dismissible fade"></div> <div class="form-group"> <label class="control-label col-sm-2" for="fname">First Name*:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="fname" placeholder="Enter First Name" name="fname"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="lname">Last Name*:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lname" placeholder="Enter Last Name" name="lname"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="email">Email*:</label> <div class="col-sm-10"> <input type="email" class="form-control" id="email" placeholder="Enter email" name="email"> </div> </div> <div class="form-group"> <label class="control-label col-sm-2" for="comment">Comment*:</label> <div class="col-sm-10"> <textarea class="form-control" rows="5" name="comment" id="comment"></textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Submit</button> </div> </div> </div> </form> </div> </div> </div>
Step3: Implement Bootstrap Contact Form Validation
In validation.js file, we will implement validations with form input using bootstrapValidator plugin. We will also handle Ajax request to send contact form email by making Ajax request to send_email.php and display message after send email.
$(document).ready(function() {
$('#contact_form').bootstrapValidator({
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
fname: {
validators: {
stringLength: {
min: 2,
},
notEmpty: {
message: 'Please enter your first name'
}
}
},
lname: {
validators: {
stringLength: {
min: 2,
},
notEmpty: {
message: 'Please enter your last name'
}
}
},
email: {
validators: {
notEmpty: {
message: 'Please enter your email address'
},
emailAddress: {
message: 'Please enter a valid email address'
}
}
},
comment: {
validators: {
stringLength: {
min: 10,
max: 200,
message:'Please enter at least 10 characters and no more than 200'
},
notEmpty: {
message: 'Please enter a description'
}
}
}
}
}).on('success.form.bv', function(e) {
e.preventDefault();
var $form = $(e.target);
$.post($form.attr('action'), $form.serialize(), function(result) {
$("#message").html(result.message).addClass('show');
$("#contact_form").find("input[type=text], input[type=email], textarea").val("");
}, 'json');
});
});
Step4: Implement Contact Form Send Email with PHP
In send_email.php file, we will implement functionality to send email using contact form details with PHP mail() function.
<?php
$fname = $_POST['fname'];
$lname = $_POST['lname'];
$name = $fname." ".$lname;
$email = $_POST['email'];
$comment = $_POST['comment'];
$toEmail = "";
$email = filter_var($email, FILTER_SANITIZE_EMAIL);
$showMessage = '';
if (filter_var($email, FILTER_VALIDATE_EMAIL)) {
$subject = "Contact us email";
$headers = 'MIME-Version: 1.0' . "\r\n";
$headers .= 'Content-type: text/html; charset=iso-8859-1' . "\r\n";
$headers .= 'From: '.$email."\r\n".
'Reply-To: '.$email."\r\n" .
'X-Mailer: PHP/' . phpversion();
$message = 'Hello,<br/>'
. 'Name:' . $name . '<br/>'
. 'Message:' . $comment . '<br/><br/>';
mail($toEmail, $subject, $message, $headers);
$showMessage = "Your Query has been received, We will contact you soon.";
} else {
$showMessage = "invalid email";
}
$jsonData = array(
"message" => $showMessage
);
echo json_encode($jsonData);
?>
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
Hi,
nice piece of work here! Would you consider updating it for bootstrap 5?
I will try to do that and update you, thanks!
Unfortunately the demo shows a white page
I’ll try to follow the tutorial
Thank you for it