Data Export is an important feature of web applications in which user’s are allowed to export data into files for further use. Mostly we need to implement data export with data from database but sometimes we needs to export data from HTML Tables.
So if you’re thinking about to implement data export from HTML Table, then you’re here at right place. In this tutorial you will learn how to implement data export from HTML Table using jQuery, PHP and MySQL. We will use tableExport jQuery plguin to implement HTML Table data export to Excel, CSV and Text files.
We will cover this tutorial in easy steps with live example to display dynamic in HTML Table from MySQL database table and implement HTML Table data export to Excel, CSV and Text files.

Also, read:
- Export Data to Excel with PhpSpreadsheet using CodeIgniter
- Export Data to CSV File with PHP and MySQL
- Exporting Data to Excel using PHP & MySQL
So let’s start implementing HTML Table data export to to CSV, Excel and Text file with jQuery, PHP and MySQL. Before we begin, take a look on files structure for this example.
- index.php
- export.js
Step1: Create MySQL Database Table
As we will implement live example to export HTML Table data to CSV, Excel and Text file, so first we will create table developers to store developer data.
CREATE TABLE `developers` ( `id` int(11) NOT NULL, `name` varchar(255) NOT NULL, `skills` varchar(255) NOT NULL, `address` varchar(255) NOT NULL, `gender` varchar(255) NOT NULL, `designation` varchar(255) NOT NULL, `age` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
We will also insert some records into developers table display in HTML table to export.
INSERT INTO `developers` (`id`, `name`, `skills`, `address`, `gender`, `designation`, `age`) VALUES (1, 'Smith', 'Java', 'Newyork', 'Male', 'Software Engineer', 34), (2, 'David', 'PHP', 'London', 'Male', 'Web Developer', 28), (3, 'Rhodes', 'jQuery', 'New Jersy', 'Male', 'Web Developer', 30), (4, 'Sara', 'JavaScript', 'Delhi', 'Female', 'Web Developer', 25), (5, 'Shyrlin', 'NodeJS', 'Tokiyo', 'Female', 'Programmer', 35), (6, 'Steve', 'Angular', 'London', 'Male', 'Web Developer', 28), (7, 'Cook', 'MySQL', 'Paris', 'Male', 'Web Developer', 26), (8, 'Root', 'HTML', 'Paris', 'Male', 'Web Developer', 28), (9, 'William', 'jQuery', 'Sydney', 'Male', 'Web Developer', 23), (10, 'Nathan', 'PHP', 'London', 'Male', 'Web Developer', 28), (11, 'Shri', 'PHP', 'Delhi', 'Male', 'Web Developer', 38), (12, 'Jay', 'PHP', 'Delhi, India', 'Male', 'Web Developer', 30);
Step2: Include jQuery, Bootstrap and tableExport Files
In index.php file, we will include Bootstrap, jQuery and tableExport plugin files.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="tableExport/tableExport.js"></script> <script type="text/javascript" src="tableExport/jquery.base64.js"></script> <script src="js/export.js"></script>
Step3: Display Records in HTML Table
In index.php file, we will display employee records into HTML table from MySQL database table developers.
<table id="dataTable" class="table table-striped">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Skills</th>
<th>Designation</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<?php
include_once("inc/db_connect.php");
$Query = "SELECT name, gender, address, skills, designation, age FROM developers LIMIT 10";
$result = mysqli_query($conn, $Query) or die("database error:". mysqli_error($conn));
while( $employee = mysqli_fetch_assoc($result) ) {
?>
<tr>
<td><?php echo $employee ['name']; ?></td>
<td><?php echo $employee ['gender']; ?></td>
<td><?php echo $employee ['age']; ?></td>
<td><?php echo $employee ['skills']; ?></td>
<td><?php echo $employee ['designation']; ?></td>
<td><?php echo $employee ['address']; ?></td>
</tr>
<?php } ?>
</tbody>
</table>
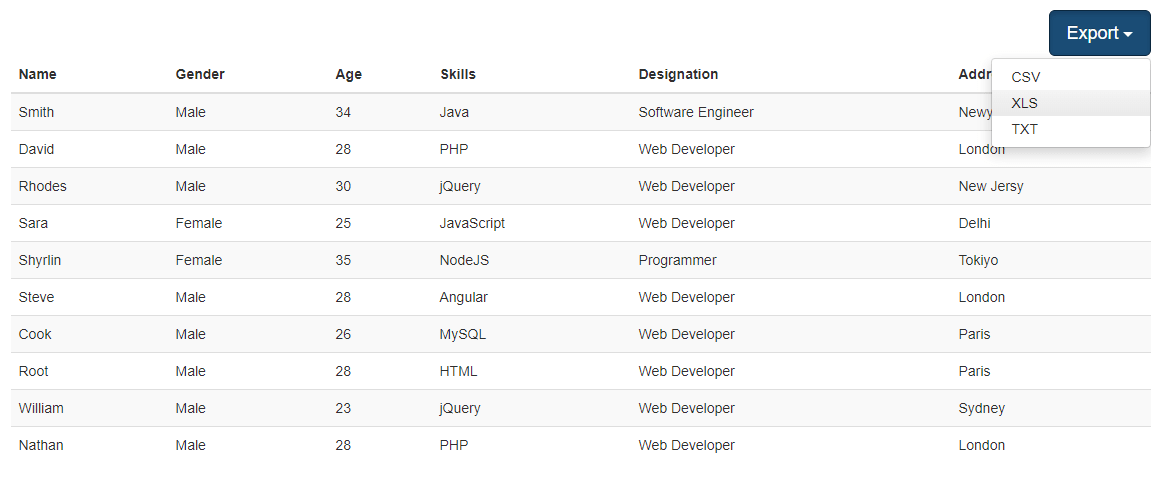
We will also create design HTML table data export buttons dropdown to export HTML table data into CSV, Excel and text file format.
<div class="btn-group pull-right"> <button type="button" class="btn btn-primary btn-lg dropdown-toggle" data-toggle="dropdown">Export <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a class="dataExport" data-type="csv">CSV</a></li> <li><a class="dataExport" data-type="excel">XLS</a></li> <li><a class="dataExport" data-type="txt">TXT</a></li> </ul> </div>
Step4: Export HTML Table Data
In export.js file, we will implement jQuery exportTable plugin using table selector to export HTML table data to CSV, Excel and text file format.
$(document).ready(function() {
$(".dataExport").click(function() {
var exportType = $(this).data('type');
$('#dataTable').tableExport({
type : exportType,
escape : 'false',
ignoreColumn: []
});
});
});
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
How do you change the filename? Its downloading the file as download.xls
checking this and update you. thanks!
i don’t get it, the excel file is alright. but all others are not, when i select csv or txt it comes as ordinary file without a type. i need to rename the file and put .excel or .txt behind it myself. can u help me fix that?
Checking this and update you, thanks!
Is not work when data arabic utf8 🙁
I will check it and update you. thanks!
It is not working with rowspan and columnspan in html table.
I will check this and update. Thanks!
I need this code
You can download the code form download link located at the end of tutorial. thanks!
I did not find the download at the end of the tutor, I need this code
You need to unlock the download link by social sharing tutorial. thanks!