The Form fields validation is an essential part of any web application to validate input values before storing into database. The Form input validated when form submitted.
If you’re working with CodeIgniter framework and created Forms and wants to add validation to form inputs, then its very easy. CodeIgniter framework has form validation library form_validation to validate various form fields.
So here in this tutorial, you will learn how to implement Form Validation in CodeIgniter.
We will cover this tutorial in easy steps with live demo. There are also a download link at the end of tutorial to download source code of live demo.

Also, read:
- CodeIgniter Tutorial for Beginners
- Upload Multiple Files in CodeIgniter
- Ajax Pagination in CodeIgniter with Example
- Ajax CRUD Operation in CodeIgniter with Example
- Export Data to Excel with PhpSpreadsheet using CodeIgniter
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
Before procedding with this tutorial, we hope that you have setup your CodeIgniter application with required configuration. So let’s start.
Step1: Create Controllers File
First we will create controllers Register.php in application/controllers directory. The controller will load Form helper and form_validation. The controllers has function index() handle Form validation. We will use $this->form_validation->set_rules() function to validate input fields. If form validation $this->form_validation->run() is true then post form values otherwise load view page register.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Register extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->library('form_validation');
$this->load->helper('form');
}
function index() {
$this->form_validation->set_rules('name', 'Name', 'trim|required');
$this->form_validation->set_rules('email', 'Email', 'trim|required|valid_email');
$this->form_validation->set_rules('password', 'Password', 'trim|required|min_length[5]|matches[cpassword]');
$this->form_validation->set_rules('cpassword', 'Confrim password', 'trim|required|min_length[5]');
$this->form_validation->set_rules('website_url', 'Url', 'trim|required');
if($this->form_validation->run()==true) {
print_r($this->input->post());
} else {
$this->load->view('register');
}
}
}
Step2: Create View Page
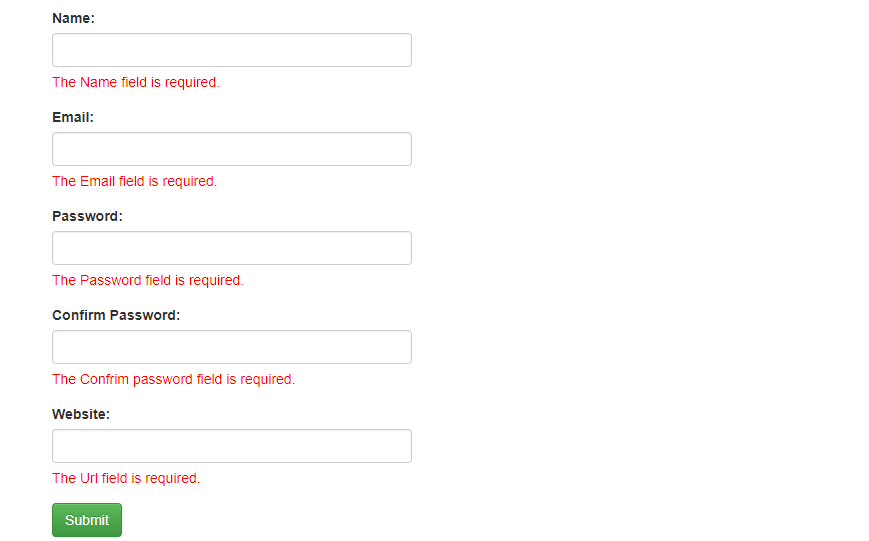
Now we will create view page register.php in application/views directory to create HTML Form with input fields and display validation error messages. We will use function form_open() and form_close() to define start and end form. As we have used Bootstrap design here, so need to include Bootstrap library files in page.
<div class="container">
<div class="row">
<h1>Example: Form Validation in CodeIgniter</h1>
<div class="col-xs-4">
<?php echo form_open();?>
<div class="form-group">
<label for="name">Name:</label>
<input type="text" name="name" class="form-control" value="<?php echo $this->input->post('name'); ?>" />
<?php echo form_error('name'); ?>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="text" name="email" class="form-control" value="<?php echo $this->input->post('email'); ?>" />
<?php echo form_error('email'); ?>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" name="password" class="form-control" value="<?php echo $this->input->post('password'); ?>" />
<?php echo form_error('password'); ?>
</div>
<div class="form-group">
<label for="cpassword">Confirm Password:</label>
<input type="password" name="cpassword" class="form-control" value="<?php echo $this->input->post('cpassword'); ?>" />
<?php echo form_error('cpassword'); ?>
</div>
<div class="form-group">
<label for="website">Website:</label>
<input type="text" name="website_url" class="form-control" value="<?php echo $this->input->post('website_url'); ?>" />
<?php echo form_error('website_url'); ?>
</div>
<div class="form-group"><input class="btn btn-success" type="submit"/> </div>
<?php echo form_close();?>
</div>
</div>
</div>
You may also like:
- User Management System with PHP & MySQL
- Datatables Add Edit Delete with Ajax, PHP & MySQL
- Build Helpdesk System with jQuery, PHP & MySQL
- Build Online Voting System with PHP & MySQL
- School Management System with PHP & MySQL
- DataTables Add Edit Delete with CodeIgniter
- Create RESTful API using CodeIgniter
- Build Reusable Captcha Script with PHP
- Product Search Filtering using Ajax, PHP & MySQL
- Image Upload and Crop in Modal with jQuery, PHP & MySQL
- Build Push Notification System with PHP & MySQL
- Project Management System with PHP and MySQL
- Hospital Management System with PHP & MySQL
- Build Newsletter System with PHP and MySQL
- Skeleton Screen Loading Effect with Ajax and PHP
- Build Discussion Forum with PHP and MySQL
- Customer Relationship Management (CRM) System with PHP & MySQL
- Online Exam System with PHP & MySQL
- Expense Management System with PHP & MySQL
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download